Ghost 编辑器使用说明 ✍️
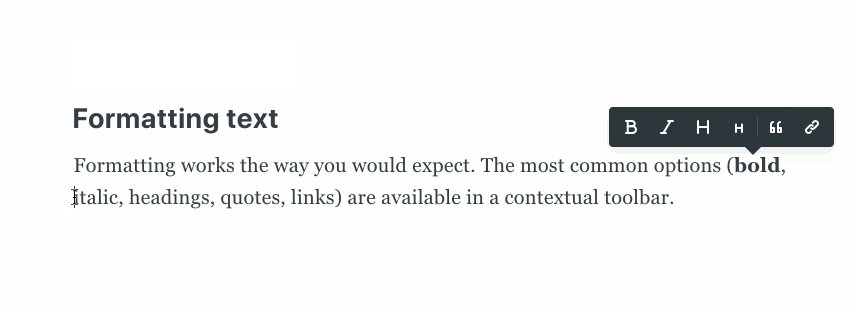
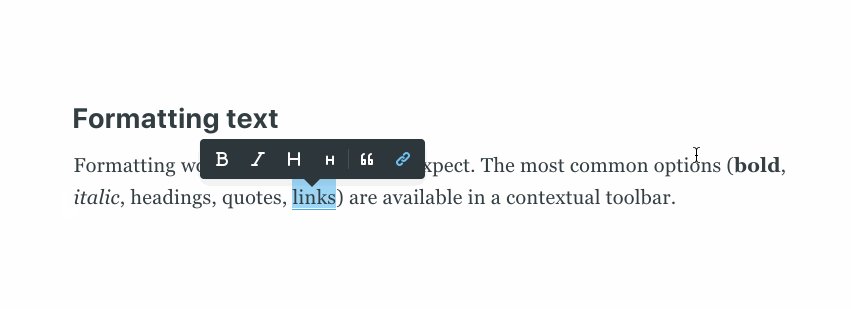
在功能工具栏中有常用的格式设置选项,并能够简单的添加动态内容。

编辑器介绍
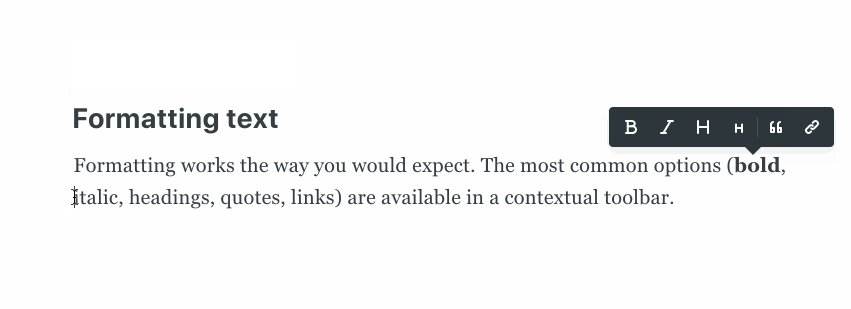
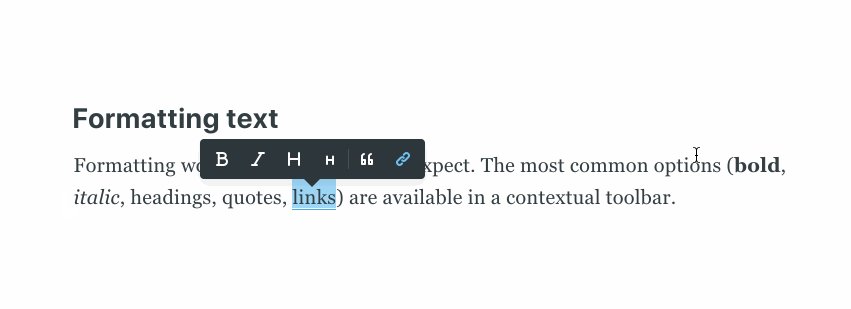
Ghost具有功能强大的可视化编辑器,具有熟悉的格式设置选项以及添加动态内容的功能。
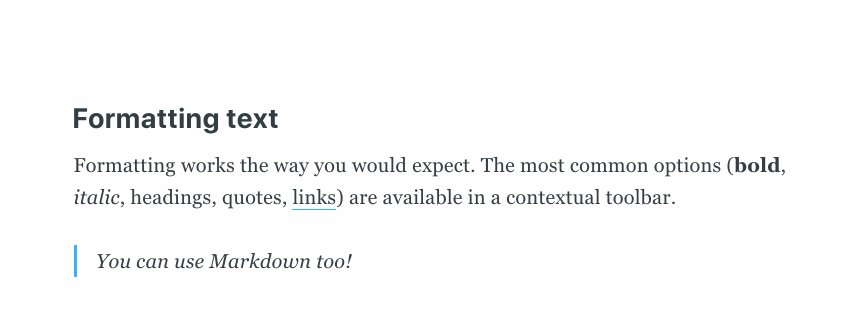
选择文本以添加标题等格式或创建链接,或者使用Markdown快捷方式设置样式。

添加富媒体内容
编辑器还可以处理称为Cards的富媒体对象,可以使用拖放功能对其进行组织和重新排序。
可以通过单击 + 按钮或在新行上键入 / 以搜索特定卡来插入卡。这允许您有效地插入图像、markdown、html、embeds等。
例如:
- 通过粘贴URL直接从YouTube插入视频
- 使用HTML卡创建独特的内容,如按钮或表单
- 需要共享一些代码吗?直接嵌入代码块
<header class="site-header outer">
<div class="inner">
{{> "site-nav"}}
</div>
</header>添加书签
还可以使用自动呈现来自网站元数据的信息的书签卡,以可视化的方式共享来自网络的链接。粘贴任何URL进行使用:
Ghost: The #1 open source headless Node.js CMS
The world’s most popular modern open source publishing platform. A headless Node.js CMS used by Apple, Sky News, Tinder and thousands more. MIT licensed, with 30k+ stars on Github.

添加代码块
如果您想在内容中共享一些代码,请在新行上键入 ```,然后开始使用代码片段。也支持不同语言和设置标题。

插入图片的方法
有多种方式插入图片:
- 从电脑上传
- 把图片拖到浏览器中
- 直接把图片粘贴到编辑器中
- 直接使用图片地址
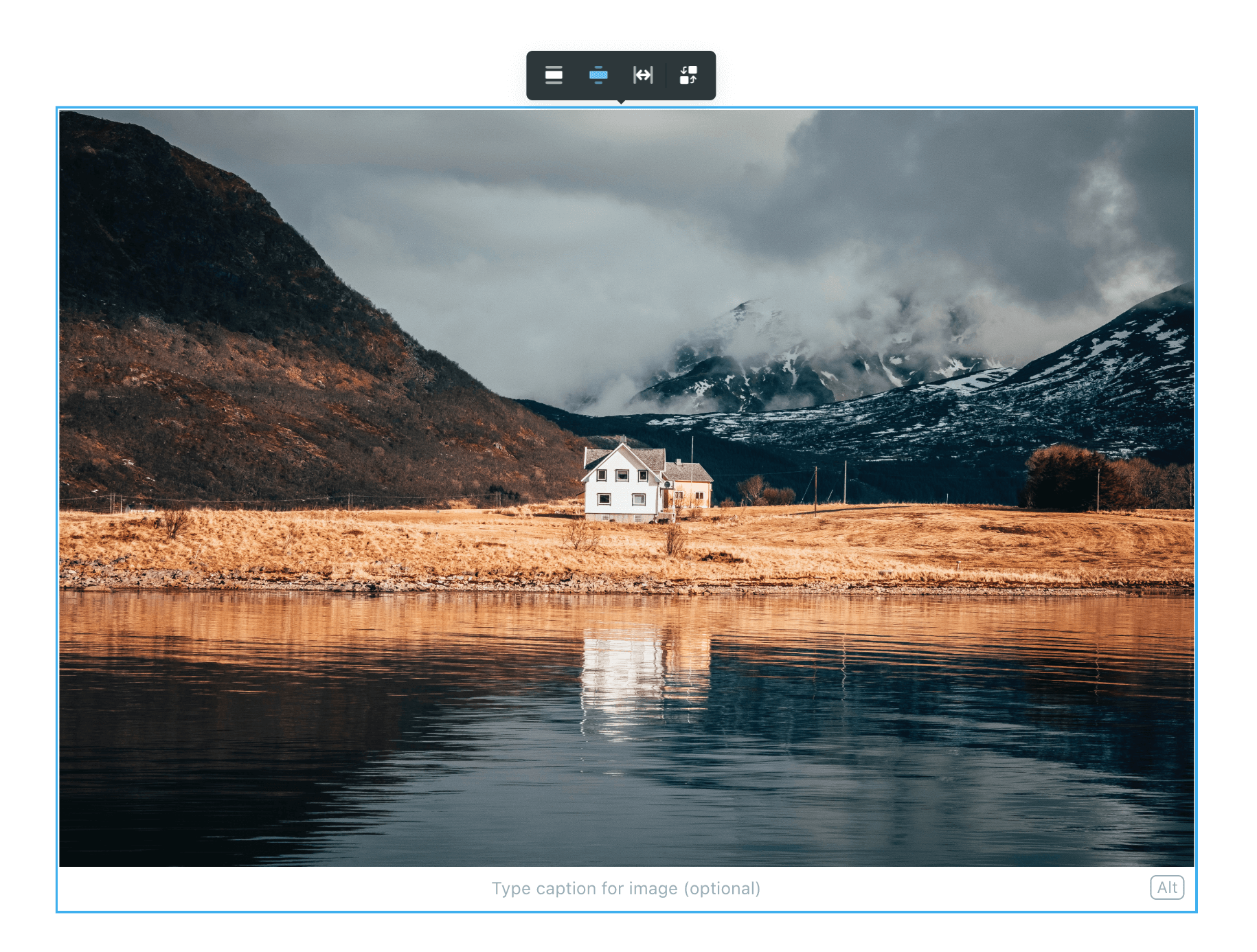
设置图片大小
插入后,您可以将不同大小的图像插入到您的内容中,并在任何需要的地方添加字幕和alt标签。

图片库
讲述视觉故事使用图库卡添加多达9张图像,这些图像将显示为响应式图库:



图片优化
Ghost将自动调整大小并优化您的图像无损压缩。您的帖子将完全针对网络进行优化,而无需您做任何事。
如果需要关闭图片优化功能,在config.production.json添加如下配置:
"imageOptimization": {
"resize": false
},参考文档
Using the Editor in Ghost - FAQ
Ghost has a powerful visual editor with familiar formatting options, as well as the ability to seamlessly add dynamic content.

The Ultimate Guide to Writing & Publishing with Markdown
It’s no secret that we’re big fans of Markdown at Ghost [https://ghost.org]. Webuilt our editor to work with Markdown directly! Once you get the hang of Markdown, it’s an incredibly powerful writing toolwhich will allow you to write rich content for the web far faster than almostany other method…